Unity で作成したゲームを、ブラウザゲームとして出力しアップロードする場合、『RPGアツマール』は有力なプラットフォームの選択肢の一つとなります。
自分が現在制作中の、歌う VOICEROID リズムゲーム『VoiSingRoid』も、プラットフォームについて迷っていたのですが、『RPGアツマール』への投稿を目指す形に落ち着きそうです。
(まだ障壁があるかも知れないので、未定ですが…)
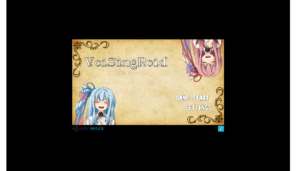
↑ブラウザに出すとこんな感じです。
このゲーム自体の解像度は、現状「960 × 540」の、アスペクト比「16:9」を前提としています。
RPGアツマールのゲーム表示サイズ指定
『RPGアツマール』の投稿設定画面にも、サイズ指定の項目があります。
ゲーム画面の解像度と同じ、「960 × 540」を指定します。
↓すると、『RPGアツマール』上のゲーム画面ではこのような表示になりました。
ゲームの画面上部が見切れてしまっていますね。
これは、『RPGアツマール』が「index.html」に含まれる内容をそのまま表示するため、画面下部に『Unity WebGL』のフッター表示まで含んでしまうことにより発生します。
解決策1:フッターを消す
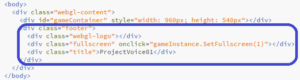
『index.html』にて、↓この部分を消すことで、フッターを消去できます。
↓この状態でアップロードすることで、無事に画面内にゲームが収まりました。
解決策2:フッターも含めたサイズを指定する
フッターを残す場合は、以下のような解決策となります。
WebGL 出力ファイル群の、「TemplateData/webgl-logo.png」を参照するとわかりますが、フッターの縦サイズは 38 px です。
したがって、アツマール側のサイズ指定で「縦サイズを +38」します。
今回の場合、ゲームサイズが「960 × 540」なので「960 × 578」を指定することになります。
↓これにて、無事フッター付きのゲーム画面を収めることが出来ました。
ちなみにフッターを残す意図ですが、『RPGアツマール』の「全画面ボタン」は、解像度そのままのサイズで全画面表示となるため、モニターサイズに満たないゲームでは余白が目立つことになります。
↓環境次第かも知れませんが、ウチの場合はこんな感じです。横の白帯は、縦に +38 している影響。
一方で、「Unity WebGL」フッターの「全画面ボタン」は、ゲーム自体をそのまま全画面に引き伸ばしてくれますので、フルサイズでゲームを楽しむことが出来ます。
自分の方ではせっかくなので、フッターを残す方向で行ってみようかなーと思っております。